|
|
|
|||||||||||||
|
|
Работа с MS SharePoint 2016
|
| Администрируем систему SharePoint, набросаем готовые компоненты на веб-страницу |
После этого программа-обходчик передает данные модулю индексации, который определяет, как их сохранить в физическом файловом индексе. Он выполняет действия по оптимизации объема занимаемого дискового пространства, учитывая уже проиндексированные слова, управлению разбиением текста на слова, выделению корней слов, удалению пропускаемых слов, определению способа сохранения данных в конкретных разделах индекса. Затем данные сохраняются в один или несколько файлов индекса.
Настройка функции поиска
Наличие поисковика позволит сотрудникам быстрее находить нужный файл среди большого их количества, а значит, сэкономит драгоценное время.
Чтобы функция поиска заработала, нужно сначала создать службу поиска [5]. Для этого заходим в Центр администрирования → Управление приложениями-службами, нажимаем меню Создать и выбираем пункт Приложение службы поиска. В появившемся окне нужно заполнить несколько полей: имя, учетная запись, пул.
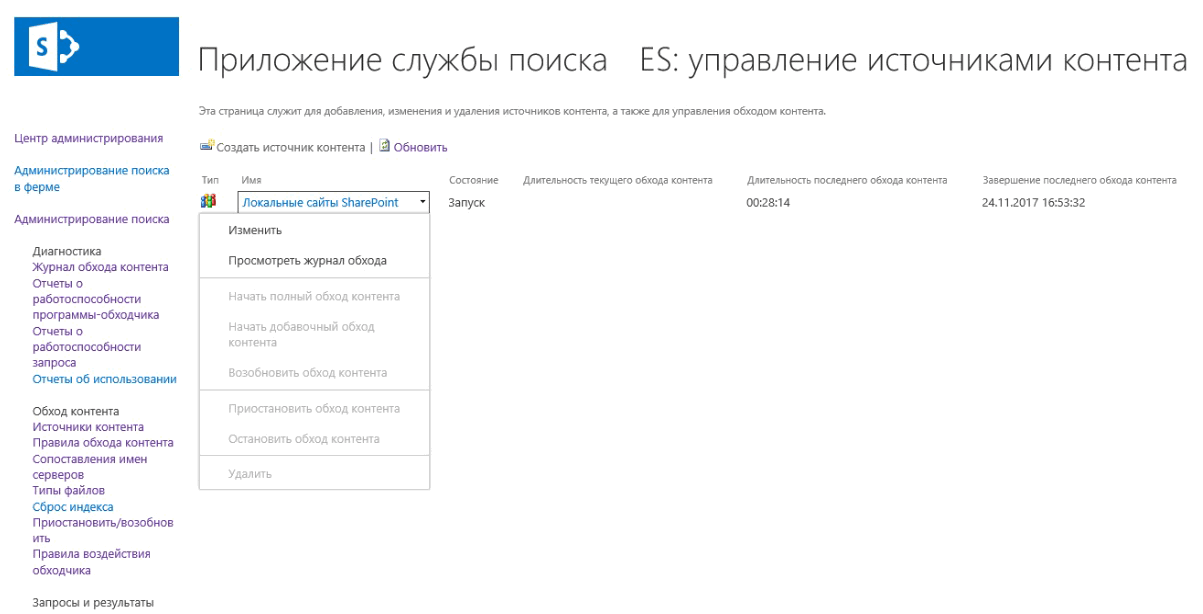
Далее жмем по ссылке с именем появившегося приложения-службы поиска и попадаем в его параметры. Основное действие, которое нужно произвести, – запустить обход контента. Для этого заходим в пункт Источники контента. Здесь можно запустить уже имеющийся по умолчанию источник (Локальные сайты SharePoint) (см. рис. 4) или создать свой. Также тут можно увидеть состояние обхода контента, длительность текущего и время следующего.
При создании нового источника контента или изменения существующего указываются Начальные адреса (URL-адрес сайта или расшаренной папки), Параметры обхода контента, Расписания обхода контента, Приоритет источника контента.
После того как пройдет обход, можно посмотреть отчеты о работоспособности самого обходчика. Такая информация находится (см. рис. 4) в пунктах Журнал обхода контента, Отчеты о работоспособности программы-обходчика, Отчет о работоспособности запроса, Отчеты об использовании.
Рисунок 4. Параметры приложения-службы поиска
Теперь необходимо создать новый сайт (это будет всего лишь отдельная страница), в который добавить уже готовый шаблон с полем для поиска. Для этого заходим в Центр администрирования → Управление приложениями → Создание семейств веб-сайтов, вписываем имя, выбираем URL-адрес (sites/search_docs, которое ранее указывали в html-редакторе) пользователя и шаблон Корпоративный центр поиска.
Поиск на данный момент доступен только указанному пользователю. В нашем случае поиском будут пользоваться все сотрудники, а значит, дадим им соответствующий доступ. Для этого переходим на страницу поиска, заходим в Параметры сайта, там находим ссылку Разрешения для сайта и даем группе Все права на чтение.
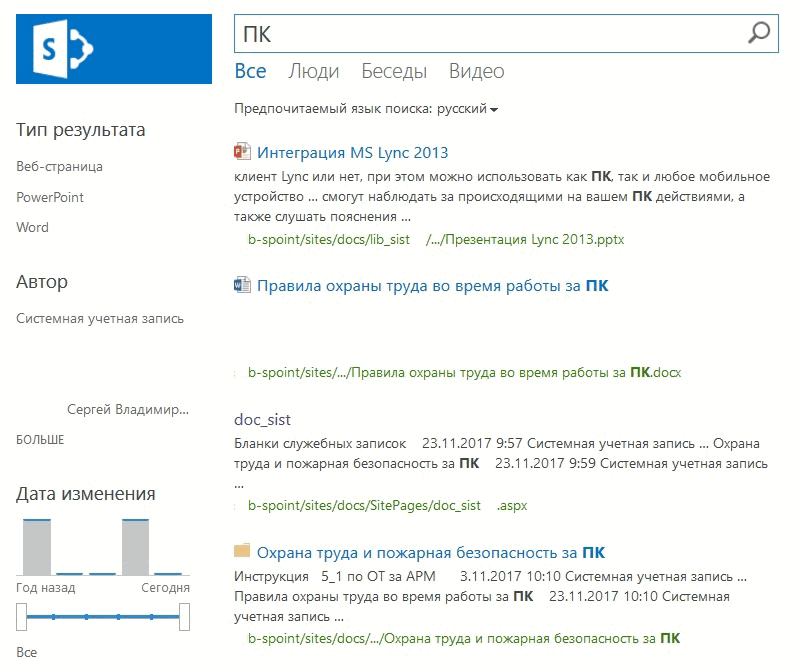
Для проверки работы функции поиска переходим на страницу поиска и в поле вводим часть имени файла или искомого текста. Результат можно увидеть на рис. 5.
Рисунок 5. Результат работы функции поиска
Расширенный поиск
Если же по введенному стандартному запросу выдалось слишком много информации, то можно воспользоваться расширенным поиском, чтобы сократить результаты работы поисковика.
Нажав на ссылку Расширенный поиск, можно будет заполнить дополнительные поля (Все эти слова, Фраза целиком, Любое из этих слов, Ни одно из этих слов), выбрать тип результата (Все результаты, Документы, Документы Word, Документы Excel, Документы PowerPoint), язык, добавить свойства (Автор, Описание, Имя, Размер, Дата изменения, URL-адрес, Кем создано, Кем изменено) и искать уже относительно этих критериев.
В поисковом запросе можно использовать «*» в качестве подстановочного знака. Например, «комп*» отобразит документы, содержащие слово «компьютер», «компот», «компания» и другие. В расширенном поиске можно использовать и логические операторы AND (И), OR (ИЛИ), NOT (НЕ). Например, можно указать следующий критерий поиска: («Договор» OR «Документ») AND (title: «Заказы» OR title: «Предложения»).
Отключение лишнего
Работая со стандартным шаблоном, имеем немалое количество лишних панелей, кнопок, названий и других компонентов. Часть из них мы уже отключали [1, 2] с помощью CSS-кода, а кое-что предстоит еще отключить.
Отключаем стандартную навигацию:
#sideNavBox
{display: none;}
Отключаем первую верхнюю панель:
#suiteBarTop
{display: none !important;}
Теперь осталось вверху две панели. Для администратора они несут важную функцию – доступ к меню администрирования, которое для пользователя недоступно. Следовательно, можно для пользователя их и не отображать. Но стандартных средств скрытия панелей suiteBarDelta и s4-ribbonrow нет, и с помощью нескольких строк CSS-кода убрать их не получится. Придется использовать скрипт для проверки пользователя, является ли он администратором системы SharePoint. Часть скрипта была взята с сайта [6], а затем доработана до нужного состояния (см. листинг 1).
Листинг 1. Скрытие панели для пользователей
<script src="//ajax.googleapis.com/ajax/libs/jquery/3.1.0/jquery.min.js"></script>
<script>
//Определение текущего пользователя
function getCurrentUser() {
var dfd = jQuery.Deferred();
var currentUser;
if (SP.ClientContext != null) {
SP.SOD.executeOrDelayUntilScriptLoaded(getUser, 'sp.js');
}
else {
SP.SOD.executeFunc('sp.js', null, getUser);
}
function getUser() {
var context = new SP.ClientContext.get_current();
var web = context.get_web();
currentUser = web.get_currentUser();
context.load(currentUser);
context.executeQueryAsync(onSuccessMethod, onRequestFail);
}
function onSuccessMethod(sender, args) {
//currUser = currentUser;
dfd.resolve(currentUser);
}
function onRequestFail(sender, args) {
console.log('ошибка получения пользователя' + args.get_message() + '\n' + args.get_stackTrace());
dfd.reject(args);
}
return dfd.promise();
};
//Проверка ID пользователя, является ли он админом
var currUser = getCurrentUser();
currUser.done(function (res) {
console.log("ID текущего пользователя - ", res.get_id() )
if(res.get_id() == 107)
{
console.log("отображаем панели")
jQuery('#suiteBarDelta').show();
jQuery('#s4-ribbonrow').show();
}
else
{
console.log("не отображаем панели")
jQuery('#suiteBarDelta').hide();
jQuery('#s4-ribbonrow').hide();
}});
</script>
После этих действий весь контент поднимется вверх на несколько сантиметров.
Что еще можно было изменить
Изначально рассматривалось несколько вариантов оформления. Более сложный отложили на потом.
Вариант 1. В более короткий промежуток времени переделать стандартный шаблон и создать новый раздел для размещения документов. Здесь мы отключаем лишние компоненты и вставляем свои.
Вариант 2. Можно оставлять некоторые стандартные компоненты, но переделывать их под свой дизайн и запросы. Например, можно было оставить стандартную навигацию слева – переход по страницам с библиотеками документов. В верхних панелях убрать логотип SharePoint и название, а применить свою цветовую гамму, установить свой заголовок и т.д. использовать поле для поиска на главной странице.
Вариант 3. Создать с нуля свою мастер-страницу [7], подключить свои css-файлы и использовать свой дизайн. Здесь лучше всего работать с SharePoint Designer [8], так как можно использовать максимум гибкости и сразу реализовывать свои дизайнерские идеи.
Troubleshooting
Как в любом крупном программном обеспечении, разбираться с ошибками помогают log-файлы.
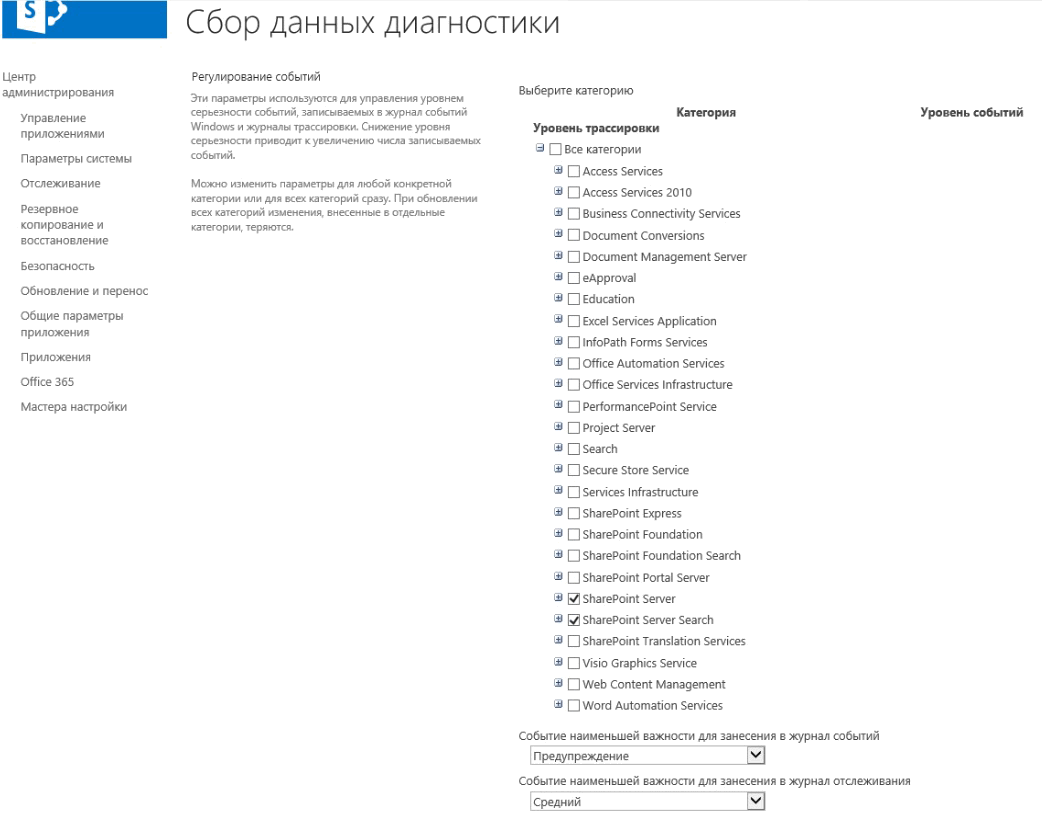
Логирование по умолчанию не настроено. Сделаем это [9]. Заходим в Центр администрирования< → Отслеживание → Настройка средств сбора данных диагностики, активируем галочки над нужным функционалом (см. рис. 6), нажав на “+”, можно сделать менее подробное логирование. Далее в двух выпадающих списках выбираем уровень важности для журнала событий (Application Event) и для журнала отслеживания (ULS).
Рисунок 6. Настройка логирования
В SharePoint 2016 log-файлы по умолчанию располагаются в C:\Program Files\Common Files\microsoft shared\Web Server Extensions\16\LOGS. Информация в них записывается в специальном формате Unified Logging System (ULS) [10]. Открывать и анализировать такие log-файлы наиболее удобно утилитой ULS Viewer [11].
За состоянием самого сервера и его служб можно наблюдать в Центре администрирования в разделе Отслеживание. Здесь можно будет увидеть различные ошибки и предупреждения, проверить состояние заданий, открыть отчеты.
Достоинства: функция поиска ускоряет процесс поиска файлов при большом их количестве.
Недостатки: наличие хотя бы минимальных знаний CSS-верстки.
Очень полезной функцией является поиск по документам при большом их количестве в одной или нескольких библиотеках, так как помогает сэкономить время в сравнении с обычным просматриванием папок.
Для начала мы выбрали более простой и быстрый вариант (вариант 1) создания раздела в корпоративном портале для работы с документами. Это решение помогло нам понять принцип работы, скорость, нагрузку, возможности, гибкость системы SharePoint, а также оценить сложность работы и количество потраченного времени ИТ-специалиста. Несмотря на простоту, дизайн оказался строгим, но в то же время удобным для руководства и пользователей.
Разобраться в администрировании системы SharePoint, набросать готовые компоненты на веб-страницу, предоставить в короткие сроки результат не составит большого труда опытному системному администратору. Однако если планируется разработать целый портал, доступ к которому будут иметь как внутри компании, так и снаружи, то даже опытному системному администратору данная задача будет в тягость.
- Болдин С. Работа с MS SharePoint. Часть 1. Знакомство со стандартной конфигурацией. // «Системный администратор», № 9, 2017 г. – С. 20-25. URL: http://samag.ru/archive/article/3494.
- Болдин С. Работа с MS SharePoint. Часть 2. Совместное редактирование документов. // «Системный администратор», № 10, 2017 г. – С. 28-33. URL: http://samag.ru/archive/article/3517.
- Настройка поиска людей – https://technet.microsoft.com/ru-ru/library/hh582311.aspx?f=255&MSPPError=-2147217396.
- Пример выдвигающейся боковой панели на CSS – http://dbmast.ru/vydvigayushheesya-bokovoe-menyu-na-chistom-css, http://tradebenefit.ru/vidvizhnoi-blok-panel-na-css.
- Настройка поиска документов – http://kagarlickij.com/sharepoint-search, https://technet.microsoft.com/ru-ru/library/gg502597.aspx?f=255&MSPPError=-2147217396.
- Часть скрипта – https://kaplin-vladimir.blogspot.com/2017/01/peoplepicker.html.
- Описание мастер-страниц – http://itband.ru/2012/02/brand.
- Описание SharePoint Designer – http://www.intranetno.ru/tags/SHAREPOINT_DESIGNER, https://support.office.com/ru-ru/article/Вводные-сведения-о-SharePoint-Designer-2010-66bf58fe-daeb-4fa6-ae84-fd600e0005c1.
- Настройка логирования – https://blogs.technet.microsoft.com/project_ru/2013/11/14/uls-project-server-2013.
- Описание логирования – http://blog.gandjustas.ru/2012/08/22/5-sharepoint.
- Утилита для ULS лог-файлов – https://www.microsoft.com/en-us/download/details.aspx?id=4616.
Ключевые слова: css-файлы, log-файлы, панель, поиск, документы, источники контента, обходчик, индексирование, логирование, ULS.
Комментарии отсутствуют
| Добавить комментарий |
|
Комментарии могут оставлять только зарегистрированные пользователи |
|










 СЕРГЕЙ БОЛДИН, системный администратор в энергетической компании,
СЕРГЕЙ БОЛДИН, системный администратор в энергетической компании,  Система поиска играет немаловажную роль при работе с документами. Удобство заключается в сокращении времени по сравнению с обычным просмотром файлов. Рассмотрим, какие возможности имеет данная функция и как ее настроить
Система поиска играет немаловажную роль при работе с документами. Удобство заключается в сокращении времени по сравнению с обычным просмотром файлов. Рассмотрим, какие возможности имеет данная функция и как ее настроить