|
|
|
|||||||||||||
|
|
Разработка веб-конструктора В статье рассмотрена разработка веб-приложения, представляющего собой конструктор графических пользовательских интерфейсов для системы управления интеллектуального здания (СУИЗ). Рассматриваются технологии и инструменты, использованные для разработки приложения. Автором приводится описание функционала, возможностей иособенностей веб-конструктора. Также описывается организация хранения и представления данных, получаемых после завершения проектирования графического пользовательского интерфейса при помощи конструктора Введение В последнее время при проектировании управляющих систем интеллектуальных зданий (умных домов) становится тенденцией внедрение функции удаленного мониторинга иуправления через специализированный облачный сервис. При этом пользователи получают возможность удаленного взаимодействия со своим домом из любого места c помощью доступного под рукой устройства с выходом в сеть Интернет. Со смартфона, планшета, ноутбука или стационарного компьютера через специальные клиентские приложения можно не только быстро и оперативно получать данные о состоянии различных систем в доме, следить за показаниями датчиков, но и удаленно управлять работой устройств и приборов. Кроме того, при возникновении аварийных ситуаций или неполадок возможно мгновенное оповещение пользователей, где бы они ни находились. В рамках своей научно-исследовательской работы автором ведется разработка специализированного программного комплекса, позволяющего интегрировать в облако систему управления интеллектуального здания (СУИЗ). На одном из этапов возникла необходимость в создании клиентского приложения для СУИЗ. В данной статье будет рассмотрена разработка одного из компонентов подобного клиентского приложения – модуля настройки интерфейса, представляющего собой веб-конструктор графических пользовательских интерфейсов (GUI) для управляющей системы интеллектуального здания. Структура клиентского приложения Разрабатываемое автором клиентское приложение для СУИЗ состоит из следующих компонентов: графический пользовательский интерфейс и модуль для настройки интерфейса (конструктор), модуль настроек (привязка виджетов к устройствам) и модуль создания сценариев [1]. Наиболее важными частями приложения являются графический пользовательский интерфейс и модуль для его настройки. Удобный, максимально оптимизированный и интуитивно понятный интерфейс позволит конечным пользователям максимально эффективно взаимодействовать c умным домом. Конструктор должен обеспечить создание такого интерфейса. При этом инструмент для создания интерфейса также должен быть максимально простым и понятным, у пользователей не должно возникать никаких трудностей при работе с ним. Конструктор пользовательских интерфейсов должен обладать следующими особенностями:
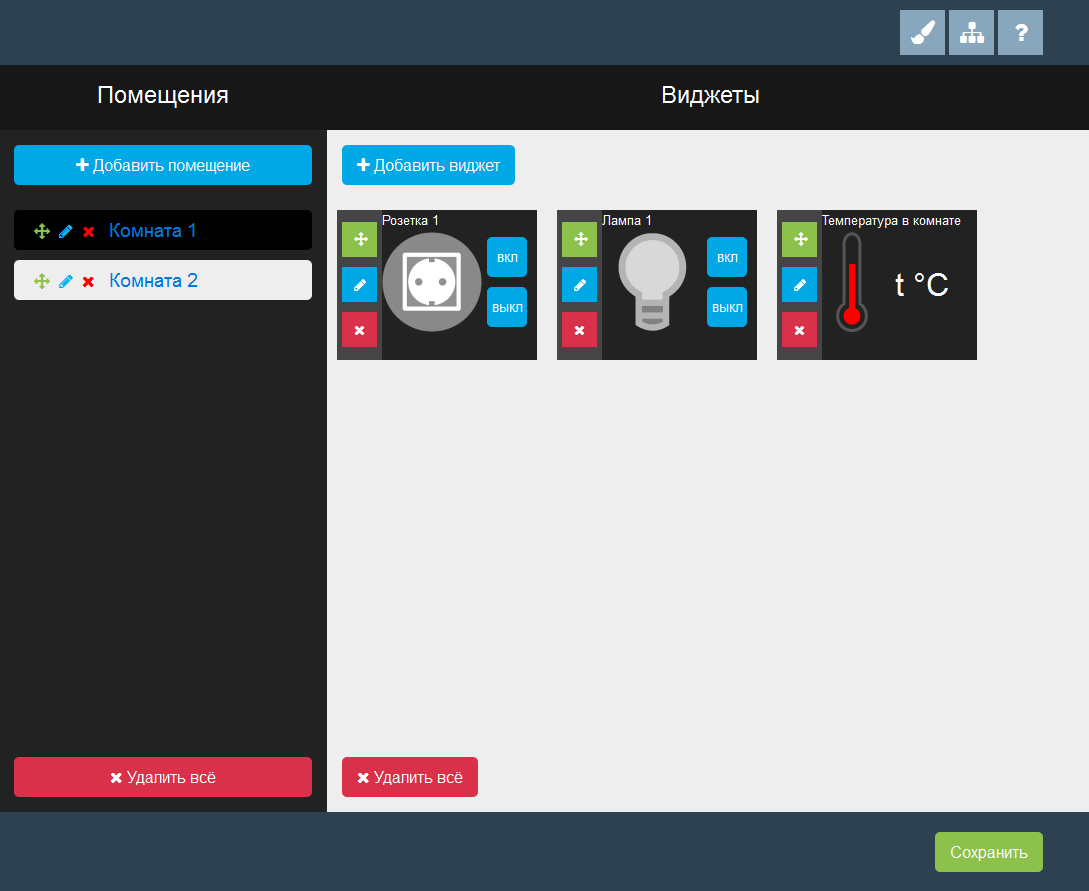
Выбор типа приложения При создании клиентского приложения для управляющей системы интеллектуального здания было решено разрабатывать его в виде веб-приложения, ориентированного намобильные устройства. Веб-приложения по сравнению с нативными (под конкретную платформу) и десктопными позволяют обеспечить кроссплатформенность. Они могут функционировать на любых устройствах, обладающих современными браузерами, вне зависимости от их операционной системы. В ином случае потребуется разрабатывать отдельные приложения под каждую существующую платформу (iOS, Android, Windows и другие). При этом придется использовать разные языки программирования и средства разработки. Кроме того, нативные приложения должны размещаться в специализированных магазинах приложений (Apple App Store или Google Play), прежде пройдя рецензирование. Также отметим, что, «работая с веб-приложениями, проще выстраивать процесс сборки и итерации» [2]. Вносить изменения в приложения можно в любой момент, минуя процесс рецензирования. Среди недостатков веб-приложений можно выделить то, что они не позволяют использовать системные ресурсы устройств, на которых работают. Однако в нашем случае это неиграет существенной роли, т.к. для мониторинга систем умного дома необходимо только получать данные из облачного сервиса, а для управления устройствами – отправлять воблако команды. Технологии, использовавшиеся при разработке веб-конструктора Разработанный конструктор пользовательских интерфейсов представляет собой одностраничное приложение, использующее единственную html-страницу. Для его разработки были использованы технологии HTML 5, CSS и JavaScript. На языке JavaScript для веб-конструктора были реализованы функции создания и редактирования помещений и виджетов. Также в проекте применялся CSS/HTML фреймворк UIkit, использующий библиотеку jQuery. Применение фреймворка UIkit было обусловлено необходимостью создания кроссбраузерного адаптивного веб-приложения, способного полноценно функционировать на различных устройствах. Одной из проблем, с которой пришлось столкнуться при разработке конструктора, явилась реализация функции сортировки элементов перетаскиванием (drag and drop). Перетаскивание можно было реализовать с помощью HTML 5. Однако, к сожалению, данная функция не поддерживается современными мобильными браузерами (iOS Safari, Opera Mini, Android Browser, Chrome for Android), функционирующими на сенсорных устройствах [3]. Отличительной особенностью фреймворка UIkit являются модули nestable.js и sortable.js, которые позволяют организовать сортировку элементов перетаскиванием, работающую намобильных устройствах с сенсорными экранами. Описание функционала конструктора Разработанный веб-конструктор графических пользовательских интерфейсов для управляющей системы интеллектуального здания (см. рис. 1) представляет собой визуальный редактор. Конструктор состоит из двух основных областей: «Помещения» и «Виджеты». Рисунок 1. Скриншот веб-конструктора графических пользовательских интерфейсов для системы управления интеллектуального здания Область «Помещения» предназначена для зонирования автоматизируемого объекта путем создания его составных частей (помещений, комнат). Каждое помещение можно отредактировать: изменить расположение, переименовать и удалить. Также предусмотрена кнопка «Удалить все», предназначенная для удаления всех созданных помещений и всех привязанных к ним виджетов. Вторая область («Виджеты») предназначена для добавления виджетов из встроенной библиотеки. При добавлении осуществляется привязка к определенному помещению. Виджет – это графический модуль, выполняющий одну из следующих функций:
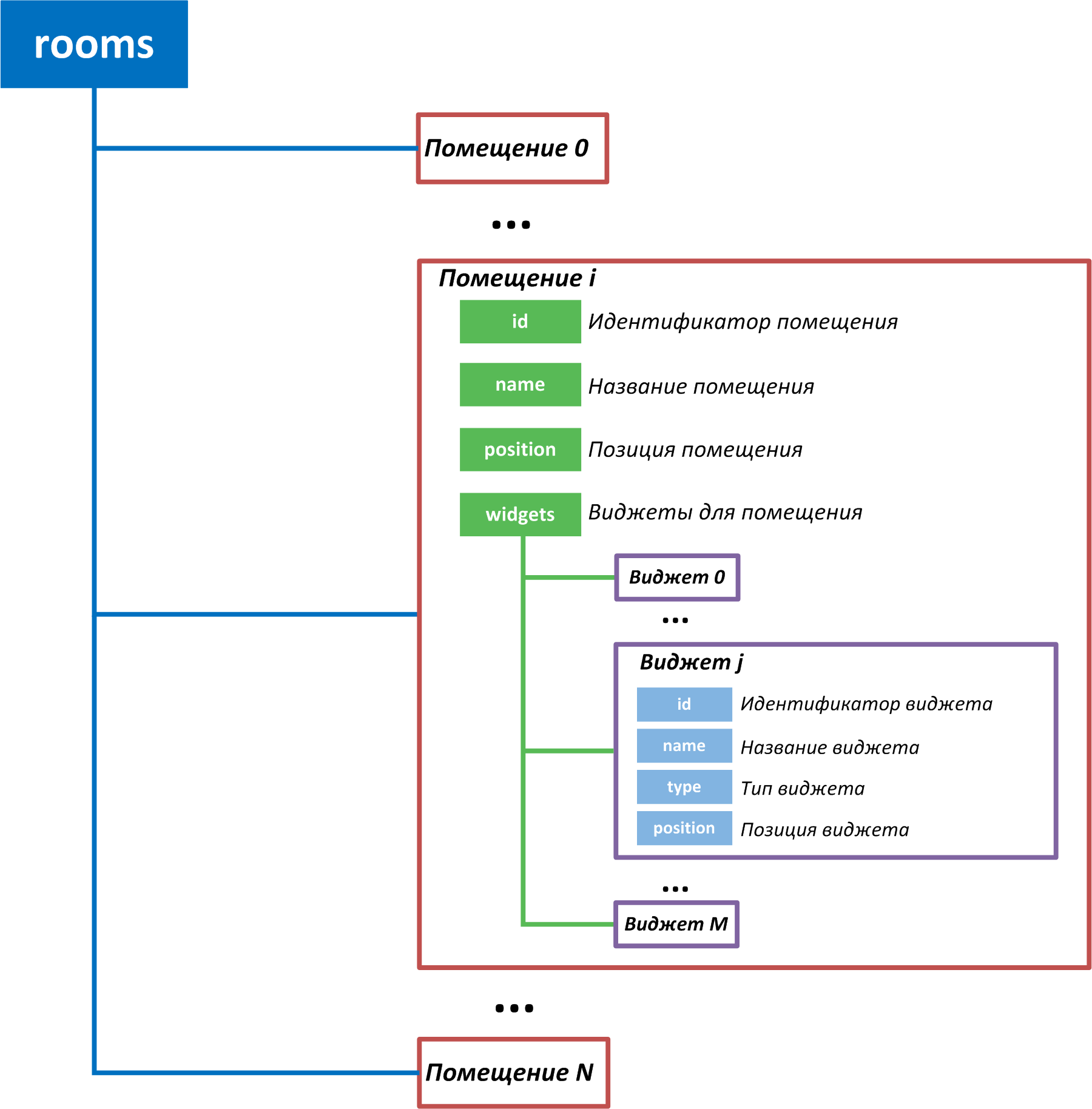
Соответственно, библиотека содержит два типа виджетов: сенсорные и актуаторные. Аналогично помещениям, виджеты также можно отредактировать: изменить расположение, переименовать и удалить. Нажатие кнопки «Удалить все» в области «Виджеты» приведет к удалению всех виджетов только для одного конкретного помещения. Хранение данных В процессе проектирования графического интерфейса данные о созданных помещениях и виджетах хранятся в объекте JavaScript. Структура объекта представлена на рис. 2. Рисунок 2. Структура объекта JavaScript для хранения информации о помещениях и виджетах В объекте JavaScript содержится массив rooms, хранящий объекты с данными о каждом помещении: уникальный идентификатор (id), название (name), позиция (порядок расположения элемента, position) и массив виджетов (widgets). В массиве widgets, в свою очередь, хранятся объекты с данными о каждом виджете: уникальный идентификатор (id), название (name), тип (type) и позиция (position). После окончательного формирования интерфейса объект JavaScript по нажатию на кнопку «Сохранить» будет преобразован в JSON-строку с помощью метода JSON.stringify(). Формат JSON был выбран в связи с тем, что по сравнению с другими форматами для хранения и передачи данных (например, XML) он имеет ряд преимуществ, среди которых:
Пример сформированной JSON-строки из объекта JavaScript: {"House":[ {"id": "R1","name": "Комната 1","position": 0, "widgets":[ {"id": "W1", "name": "Люстра", "type": "light", "position":0} ] }, {"id": "R2","name": "Комната 2","position": 1, "widgets":[ {"id": "W2","name": "Розетка 1", "type": "light", "position":0}, {"id": "W3", "name": "Лампа 1", "type": "light", "position":1}, {"id": "W4", "name": "Температура в комнате", "type": "temperature_sensor", "position":2} ] } ] } Далее эта JSON-строка будет отправлена в облачный сервис. Было разработано веб-приложение, являющееся визуальным конструктором графических пользовательских интерфейсов для системы управления интеллектуального здания. Одна изего особенностей – полноценное функционирование на мобильных устройствах с сенсорными экранами. Разработанный конструктор является частью клиентского приложения для интегрированной в облако СУИЗ, разрабатываемой автором, но его можно встроить и в сторонние программные комплексы для управления умными домами.
Ключевые слова: умный дом, интеллектуальное здание, веб-конструктор, веб-приложение, пользовательский интерфейс, JavaScript, JSON. Development of the web-designer of graphical user interfaces for intelligent building management system Nikolaev P.L., Lecturer of Moscow Aviation Institute (National Research University), Moscow, npavel89@gmail.com Abstract: The article describes the development of web application which is the designer of graphical user interfaces for intelligent building management system (IBMS). The technologies and tools used for application development are considered. The author provides the description of functionality, opportunities and features of the web designer. It also describes the organization of storage and data representation obtained after completion of design of the graphical user interface by using the designer. Keywords: smart home, intelligent building, web designer, web application, user interface, JavaScript, JSON. |
Комментарии отсутствуют
| Добавить комментарий |
|
Комментарии могут оставлять только зарегистрированные пользователи |
|










 НИКОЛАЕВ П.Л., преподаватель, Московский авиационный институт (национальный исследовательский университет), Москва,
НИКОЛАЕВ П.Л., преподаватель, Московский авиационный институт (национальный исследовательский университет), Москва,