|
|
|
|||||||||||||
|
|
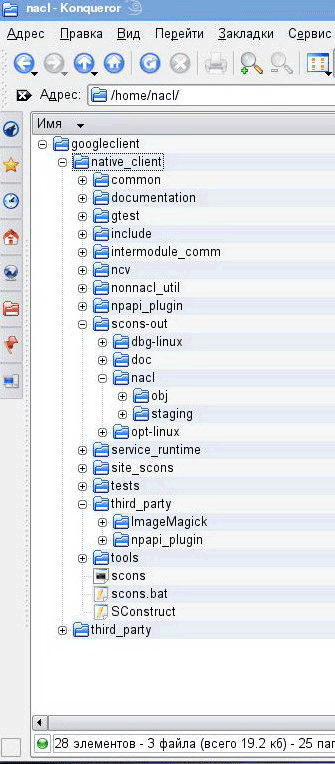
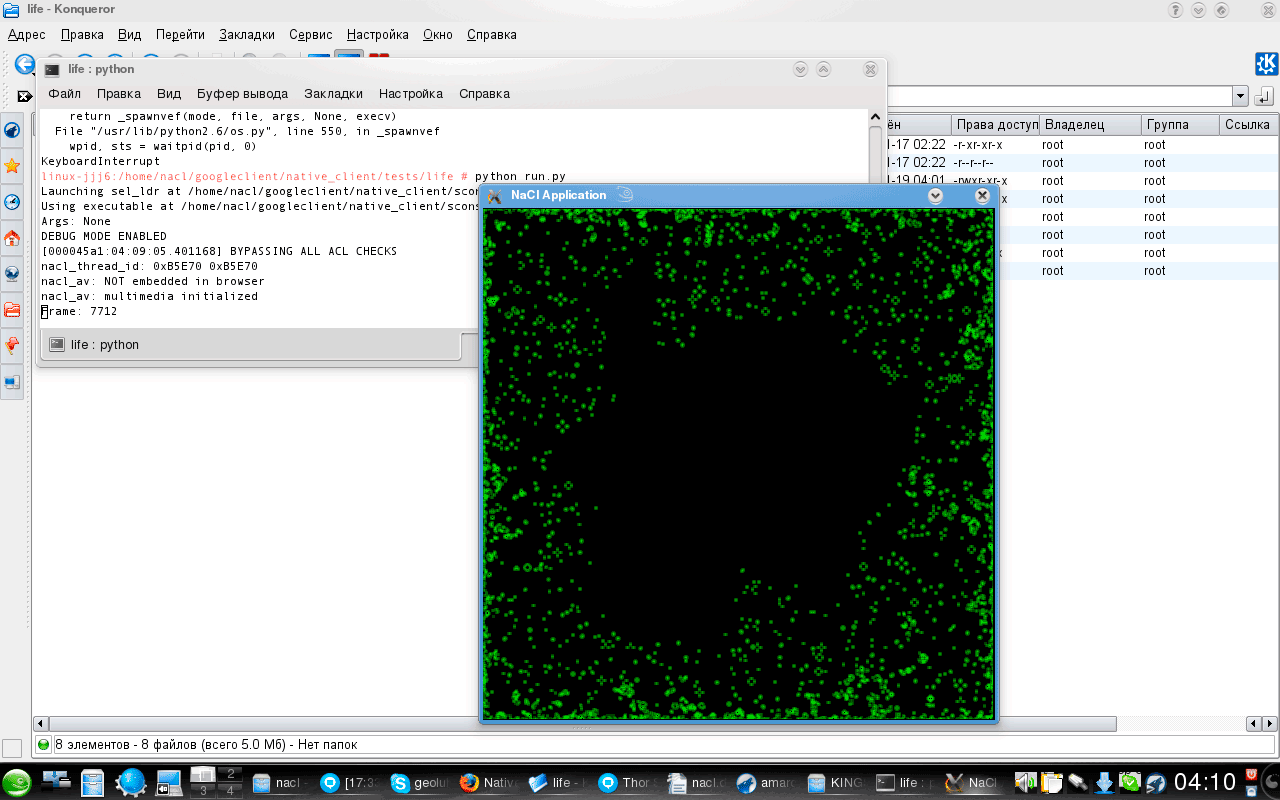
Native Client – Rich Internet Applications от Google Rich Internet Applications – что это такое и где применяется? Мы этим уже пользуемся или это только туманное будущее? Попытаемся разобраться в данных вопросах, рассмотрев концепцию RIA на различных примерах. Сегодня мы установим и опробуем Google Native Client. Что такое Rich Internet Applications? Если честно, так и хочется ляпнуть что-то вроде «очередной маркетинговый термин», но в данном случае я погрешу против истины. RIA – это приложения, работающие через сеть и предоставляющие клиенту ресурсы веб-сервера, но обладающие функциональностью полноценных настольных приложений. Это определение не страдает академичностью. Я его только что выдумал, но (по моему мнению) оно не хуже любого другого. По сути Rich Internet Applications (RIA) – это следующая ступень эволюции: от страничек, сайтов, через веб-приложения к чему-то далёкому и полнофункциональному. Как правило, RIA-приложения кроссплатформенны, запускаются в браузере и не требуют какой-либо дополнительной установки программного обеспечения на стороне клиента. В качестве примера веб-приложений, близких по идеологии к RIA, можно привести Google Maps, GMail или ролики YouTube. Впервые этот термин прозвучал из уст маркетологов компании Macromedia теперь уже в далёком 2001 году. С тех пор появилось немало технологий и реализаций данной концепции. Наиболее известные из них: Adope Air, Alchemy, Flex, JavaFX, Microsoft Silverlight, XULRunner от Mozilla Foundation и только что появившийся Google Native Client. При всём разнообразии подходов технологии RIA имеют некоторые общие черты, и самая главная из них – концепция песочницы (sandbox). Как правило, любое RIA выполняется в локальной, изолированной среде, и хотя использует ресурсы компьютера-клиента, не может фатально влиять на его систему. Обычно RIA-приложения взаимодействуют с сервером асинхронно, не прерывая работу пользователя для получения ответа. Они имеют богатый пользовательский интерфейс и не предъявляют каких-либо особых требований к компьютерам-клиентам. Google Native Client – Quake в браузере и другие Понятно, что такой гигант, как Google, не мог стоять в стороне от тенденции, которую сам же и создал. Первый шаг в этом направлении, замечательный инструментарий Google Gears, был выпущен ещё в конце весны 2008 года, а в декабре 2008 года компания представила свою RIA-технологию – Google Native Client. Её суть – запуск в браузере модулей, написанных на нативном коде (увы, адекватного перевода термина «native code» в голову не приходит) для архитектуры x86. В отличие от JavaFX или Silverlight в этой технологии нет компиляции в байт-код и какой-либо виртуальной машины. Была создана среда выполнения, позволяющая запускать обычные, «родные» для этой платформы программы в безопасном для данной системы окружении. Разработчики идеально выдержали модель «песочницы». Во избежание взаимодействия Native Client непосредственно с операционной системой весь код исполняется в отдельном, изолированном контейнере. Это позволяет модулю использовать системные ресурсы, но в то же время ограждает ОС от возможного случайного или злонамеренного повреждения [2]. В целом Native Client (NaCL) состоит из контейнера, играющего роль песочницы, и среды исполнения (runtime) нативного кода. Третьим элементом выступает плагин для веб-браузера. Для коммуникации между браузером и NaCL-модулем предоставляет два варианта: simple RPC-интерфейс (SRPC) и давно известный Netscape Plugin Application Programming Interface (NPAPI). Писать модули для Google Native Client предполагается на любом компилирующемся на данной системе языке программирования. В настоящий момент Google Native Client рассматривается как экспериментальная технология, но разве это мешает нам попробовать её в деле прямо сейчас? Первое знакомство Скачиваем Native Client SDK со странички проекта – http://code.google.com/p/nativeclient/wiki/Downloads. Сразу хочу заметить, что хотя технология и позиционируется как кроссплатформенная (представлены сборки SDK для Linux, Windows и Mac, а также исходный код приложения), чтобы в полной мере её опробовать, пользователям ОС Windows придется выполнить несколько больше телодвижений, а именно установить интерпретатор Python и возможно cygwin. Причём Pyhton (это уже касается пользователей любой операционной системы) должен быть версии 2.4.x-2.5.x (на момент написания этой статьи работа с Python 2.6 давала ошибки). Полученный архив распаковываем в любое удобное место и рассматриваем полученный результат. На рис. 1 показана структура Native Client SDK. Рисунок 1. Структура Google Native Client Директории common/ и tests/ содержат исходные коды примеров и тестов, директории scons-out/, site_scons/ и ite_scons_general/ содержат файлы, имеющие отношение к сборке Native Client-приложений. В поддиректории scons-out/*/staging находятся скомпилированные примеры для тестирования Native Client-плагина браузера. Файлы Sconstruct, scons.bat и scons предназначены для сборки самой программы Native Client, а также примеров и тестов в различных операционных системах. В директориях include/, intermodule_comm/, ncv/, nonnacl_util/, npapi_plugin/ и service_runtime/ содержится исходный код ядра Native Client, в частности npapi_plugin/ содержит исходники плагина для браузера. В tools/ находятся исходные коды Native Client SDK. В gtest/ – Open Source-фрэймворк для юнит-тестирования от Google. В директориях third-party/ и native_client/third-party/ содержатся, как это понятно из названия, инструменты не гугловского происхождения, в частности gcc и imagemagick и собранная версия Native Client SDK. В директории documentation/ – документация (какая неожиданность!). Теперь, сориентировавшись, можно опробовать работоспособность Native Client. Для этого отправимся в директорию googleclient/native_client/tests/, выбираем там, к примеру, папку /life, набираем в консоли команду: python run.py И наслаждаемся результатом (см. рис. 2). Рисунок 2. Native Client приложение «life» В общем, всё работает, но не затем мы всё это разворачивали, чтобы увидеть ту же «жизнь» в браузере. Попытка открыть файл life.html приведёт к выдаче сообщения о незагруженном плагине. Что и разумно – мы пока ничего не ставили. Немедленно исправим эту ситуацию, тем более что в директории tests/ среди других призывно маячит папка quake/. Устанавливаем Native Client-плагин Сначала закроем все экземпляры браузера, который мы хотим пропачтить (в данном случае это рекомендуемый руководством Firefox 3). Затем отправляемся в директорию googleclient/native_client/ и запускаем команду: ./scons --prebuilt firefox_install Скрипт установки, проверив систему, разок спросит нас, продолжать ли, установит плагин и закончит свою работу сообщением вроде:
Согласно документации установка плагина на платформе Windows происходит идентично, команда установки выглядит как: .\scons --prebuilt firefox_install но, несмотря на все усилия, мне так и не удалось добиться нормального выполнения этой команды. Но можно пойти другим путём – необходимо скопировать из папки \nacl\googleclient\native_client\scons-out\opt-win\staging в папку C:\Program Files\Mozilla Firefox\plugins следующие 3 файла: inpGoogleNaClPlugin.dll, SDL.dll, sel_ldr.exe и перезапустить браузер. Теперь проверим установленный плагин. Зайдём в директорию googleclient/native_client/scons-out/nacl/staging и раскроем браузером файл index.html. Мы получим доступ к различным тестам, представляющими собой html-странички с внедрёнными скомпилированными приложениями Google Native Client (см. рис. 3). Рисунок 3. Тестируем плагин Если посмотреть исходный код такого html-файла, мы увидим примерно следующую конструкцию: <HTML> <HEAD> <TITLE>Some Demo</TITLE> <script type="text/javascript"> var nacl_elt; // Before scripting the loaded module, ensure the Native // Client module is loaded. var startupTimeout; var PostLoadInit = function() { if (nacl_elt.__moduleReady == 1) { clearTimeout(startupTimeout); nacl_elt.focus(); } else { if (nacl_elt.__moduleReady == undefined) { alert('The Native Client plugin was unable to load'); return; } startupTimeout = setTimeout(PostLoadInit, 100); } }
// Init is called when the document has completed loading. // It downloads the NativeClient modules.
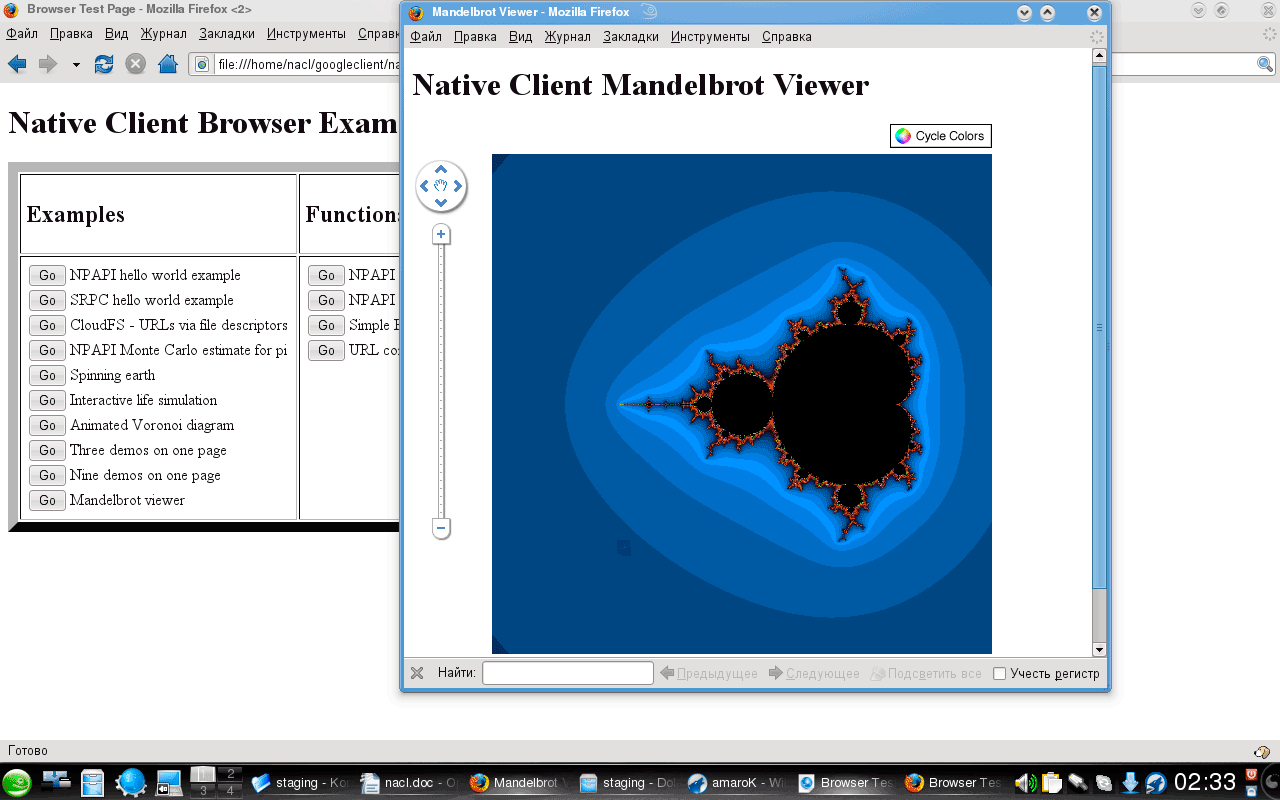
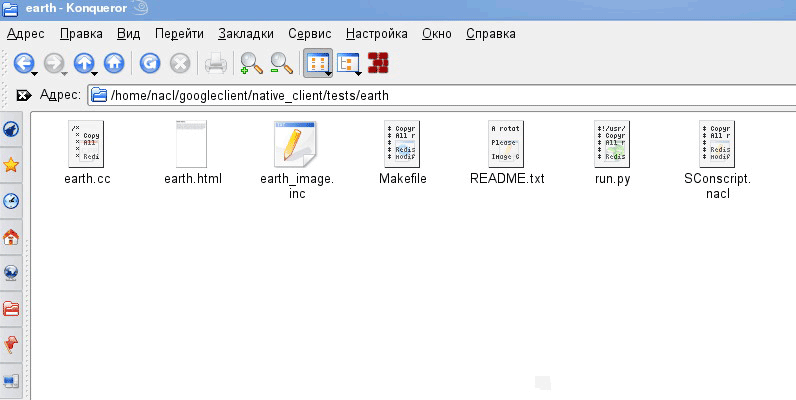
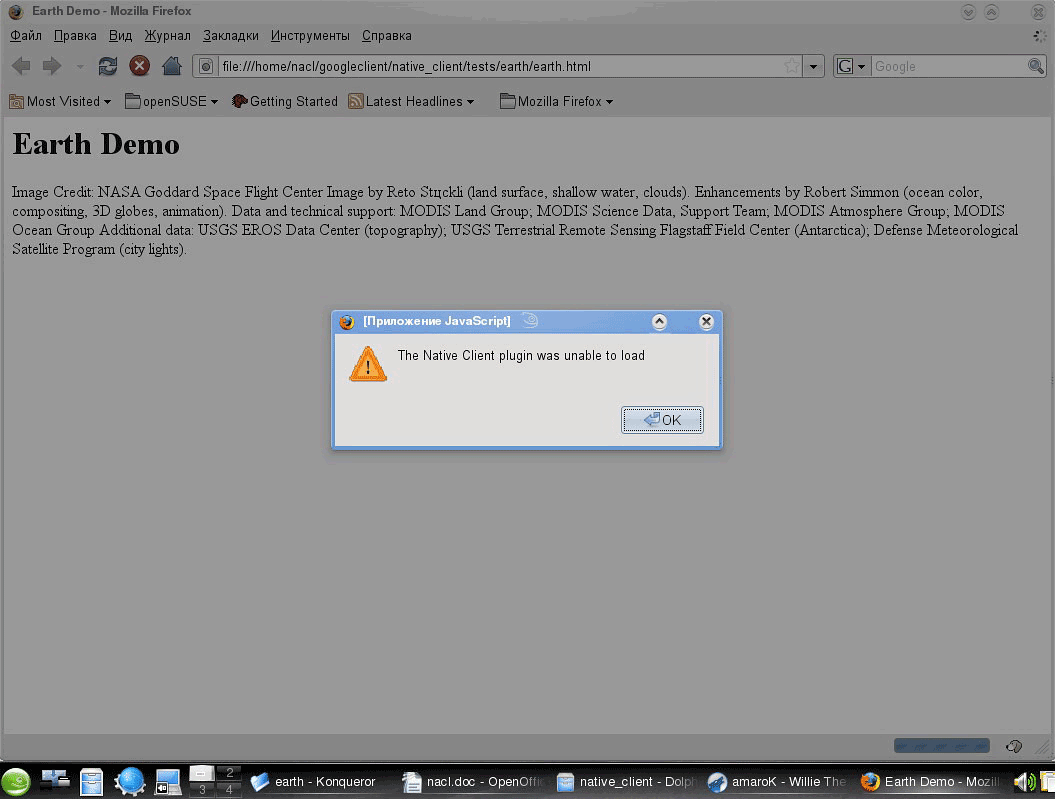
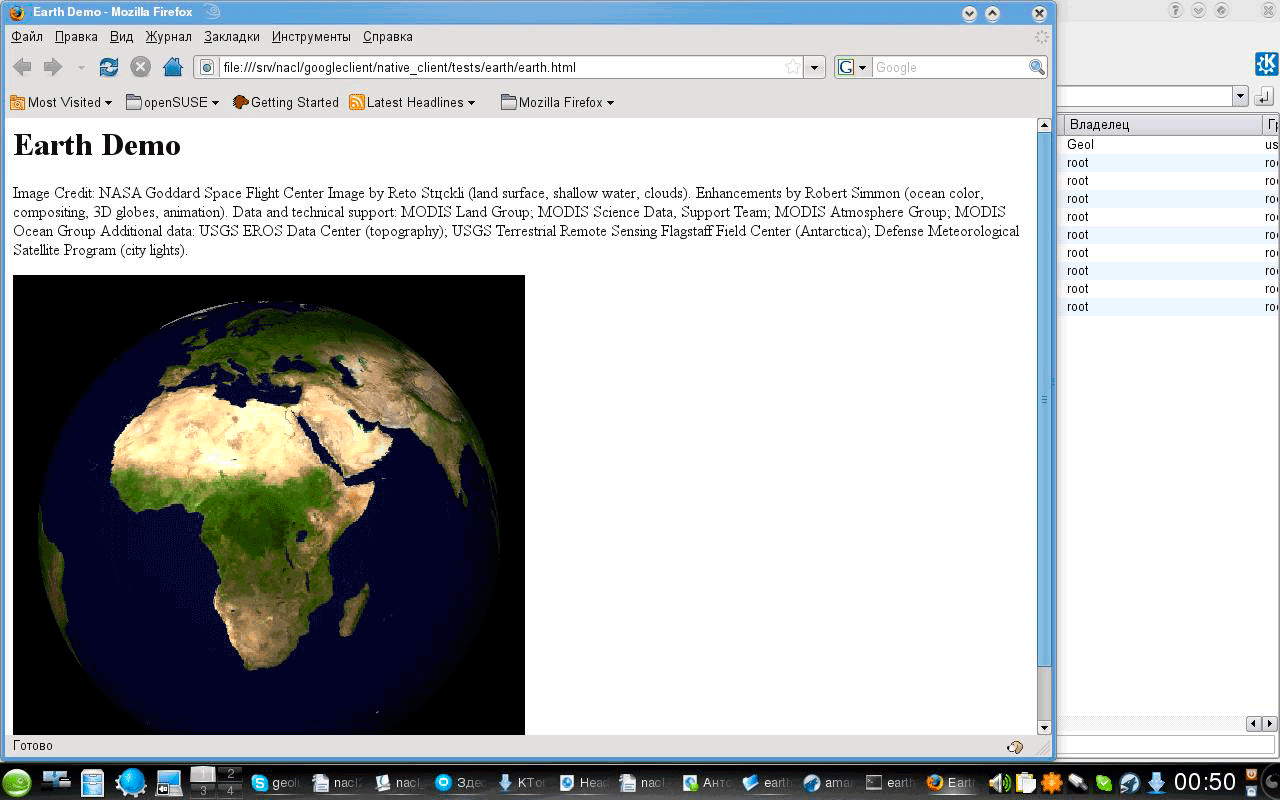
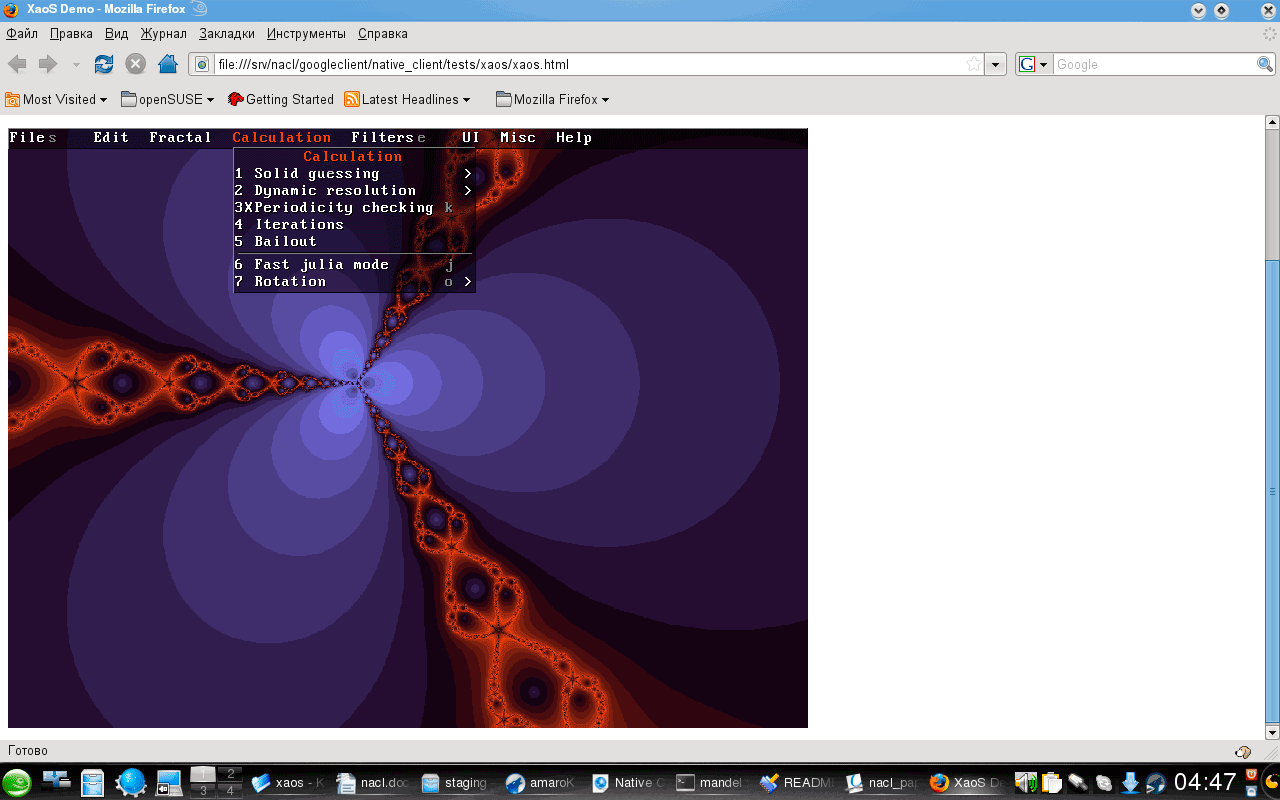
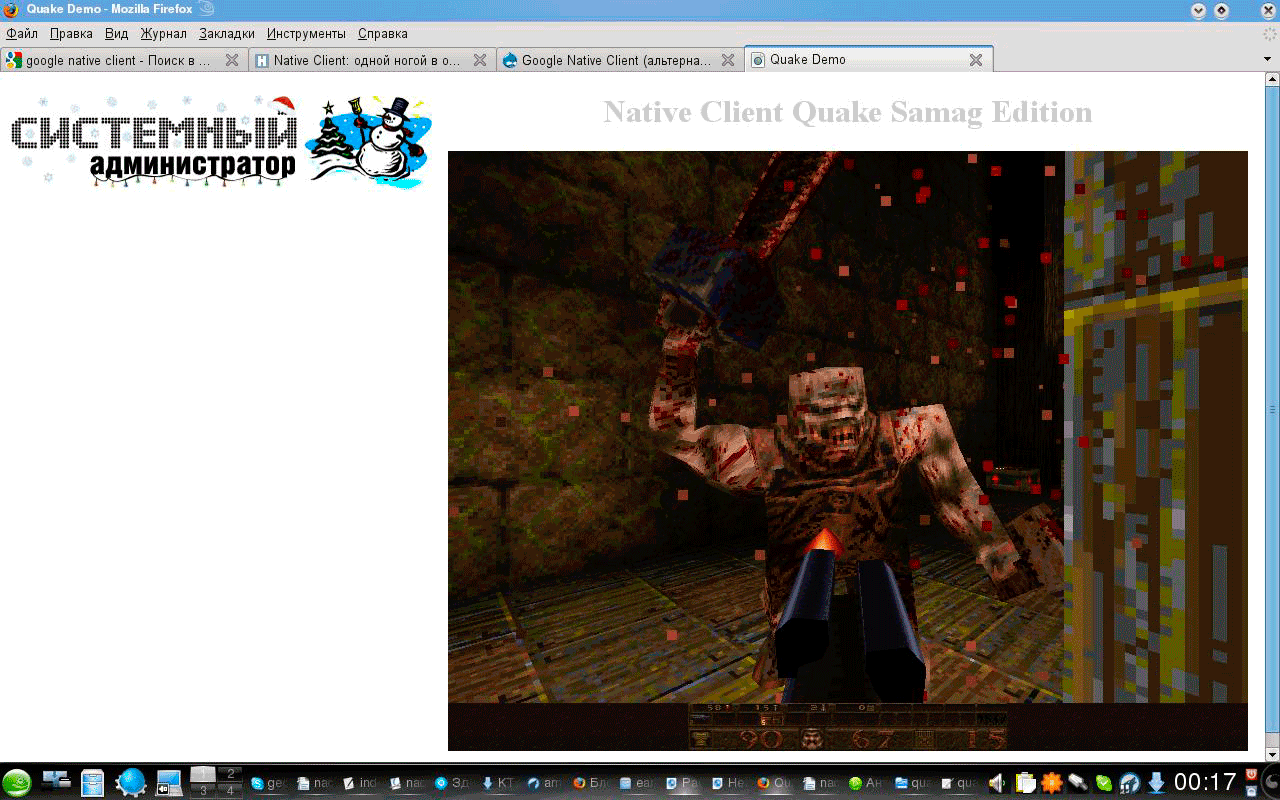
var Init = function() { // service_url contains the location of the NativeClient // module to be loaded as a service. nacl_elt = document.getElementById('embed1'); PostLoadInit(); } </script> </HEAD> <BODY id="bodyId" onload="Init();" > <h1>SomeDemo</h1> <p> Some text </p><embed id="embed1" src="some_demo.nexe" type="application/x-nacl-srpc" width=512 height=512> <br> <script> var embed1 = document.getElementById('embed1'); </script> </BODY> </HTML> Земля в иллюминаторе Возвращаемся в директорию /googleclient/native_client/tests в папку earth/ (см. рис. 4). Рисунок 4. Файлы примера Как нетрудно догадаться, сценарий run.py запускает приложение, но нам это совсем не нужно. Вместо этого откроем в браузере html-страницу earth.html. и... получим то самое сообщение (см. рис. 5). Как же так? Ведь плагин мы установили? Рисунок 5. Модуль не загружен Дело в том, что, несмотря на наличие Native Сlient-плагина, модуль не грузится по той простой причине, что он не собран, не откомпилирован, а представлен только исходным кодом (файл earth.сс), на языке С++. Впрочем, в той же папке мы видим файл Makefile, и это позволяет надеяться, что ситуацию можно исправить. Сначала соберём и запустим Standalone-приложение: make debug run После этого запустится самостоятельное приложение, представляющее собой вращающееся изображение земного шара, а в папки примера появится исполняемый файл – earth_debug. Теперь соберём Native client-модуль: make release nacl Если все прошло нормально, появятся ещё два файла – earth.nexe и earth_release.nexe. Можно опять открыть earth.html в браузере, и теперь картинка должна быть совсем другой (см. рис. 6). Рисунок 6. Земля!!! Рассмотрим пример посложнее. В папке googleclient/native_client/tests/xaos находятся исходники и сценарий сборки известного фрактального конструктора Xaos. Правда, не исходники самого Xaos, их сборочный скрипт скачает отдельно. Собирать просто: ./xaos_tool.sh all И, раскрыв браузером xaos.html, наслаждаемся результатом (см. рис. 7). Рисунок 7. Редактируем фракталы На самом деле в этом и предыдущем примере мы выступаем в роли разработчика. Конечному пользователю приложения достаются уже откомпилированные модули, и всё, что ему нужно, – оснастить браузер Native client плагином. Ну а мы продолжим развлекаться. Теперь приступим к обещанной quake. Тут готового сценария нет, поэтому будем действовать вручную. Заходим в папку googleclient/native_client/tests/quake/ и скачиваем исходные коды игры: wget http://www.libsdl.org/projects/quake/src/sdlquake-1.0.9.tar.gz ... wget http://www.libsdl.org/projects/quake/data/quakesw-1.0.6.tar.gz ... Теперь их разархивируем: tar -x --strip-components=1 -f sdlquake-1.0.9.tar.gz ... tar -x -f quakesw-1.0.6.tar.gz ... Должно образоваться множество файлов – исходников и одна директория – id1/. Следующим шагом наложим необходимый патч из native Client: patch -p1 <nacl_quake.patch Всё, теперь можно приступать к сборке: make clean nacl make debug nacl make release nacl Осталось открыть в браузере файл quake.html, и можно гонять монстров (см. рис. 8). Рисунок 8. Наши победят! И пока всё... Да, на этом, к сожалению, пока всё. К сожалению, технология пока действительно сырая, и автору не удалось последовательно написать с нуля и запустить Google Native Client-приложение ни на одной платформе. Более того, на данный момент времени NaCL отказывается собираться с Python 2.6.x, браузер с установленным NaCL-плагином неоднократно замечен в неадекватном поведении, некоторые тесты не запускаются под платформой Windows. С другой стороны, API NaCL открыт и документирован (/googleclient/native_client/scons-out/doc/html), поэтому для настоящего энтузиаста нет препятствий попробовать свои силы в написании приложений «невзирая на». Трудно сейчас сказать, насколько перспективным окажется это занятие, но интересным – наверняка.
|
Комментарии отсутствуют
| Добавить комментарий |
|
Комментарии могут оставлять только зарегистрированные пользователи |
|










 Кирилл Сухов
Кирилл Сухов